
デモサイトはこちらから
GitHubはこちらから
見所

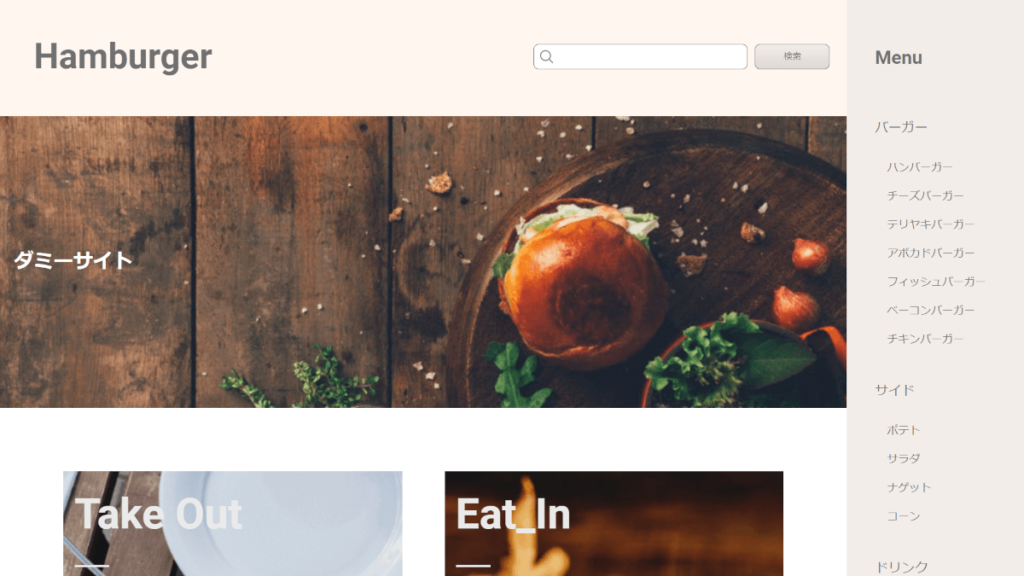
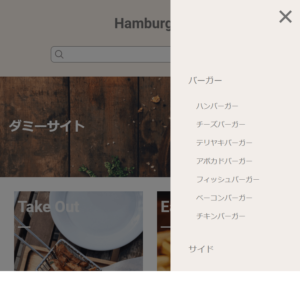
モバイル・タブレットではページ右上の Menu をタップすると右端からスライドメニューが出てきます。
をタップするとスライドメニューを閉じます。

トップページでは地図の上に所在地や連絡先などを表示できます。
文字が読みやすいように地図画像をツートンデザインで暗くしてます。
モバイル・タブレットではタップ、PCではマウスカーソルを地図にのせることで暗くしているカバーを外し地図を拡大・縮小できるようになり周辺を確認できます。

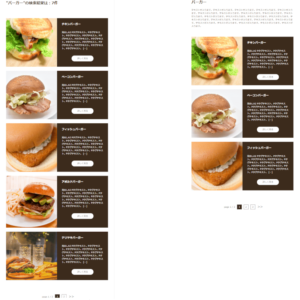
デザインカンプに合わせて検索結果ページとカテゴリーアーカイブの1ページの投稿一覧表示数に違いを持たせています。
検索結果ページでは1ページ5つまで、カテゴリーアーカイブでは1ページ3つまでカード型で一覧表示します。

商品詳細ページなどで画像を並べるギャラリー機能はレスポンシブ対応してます。
デバイスに合わせて横方向に並べる数(カラム数)を最適化します。
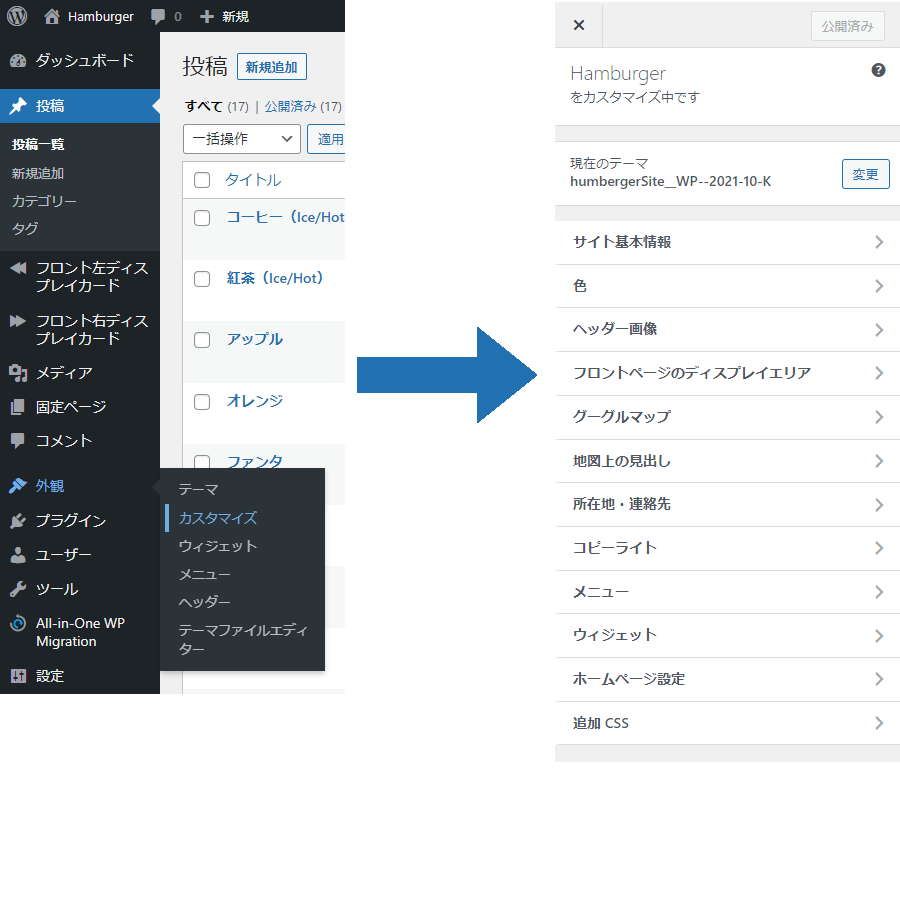
外観 > カスタマイズ

管理画面から外観にマウスカーソルを合わせて、カスタマイズをクリックします。
すると、フロントページを中心とした様々な箇所を手軽に変更するテーマカスタマイズを開くことができます。
グーグルマップを用いた地図位置の指定や地図の上に表示する所在地・連絡先の変更もここで行います。
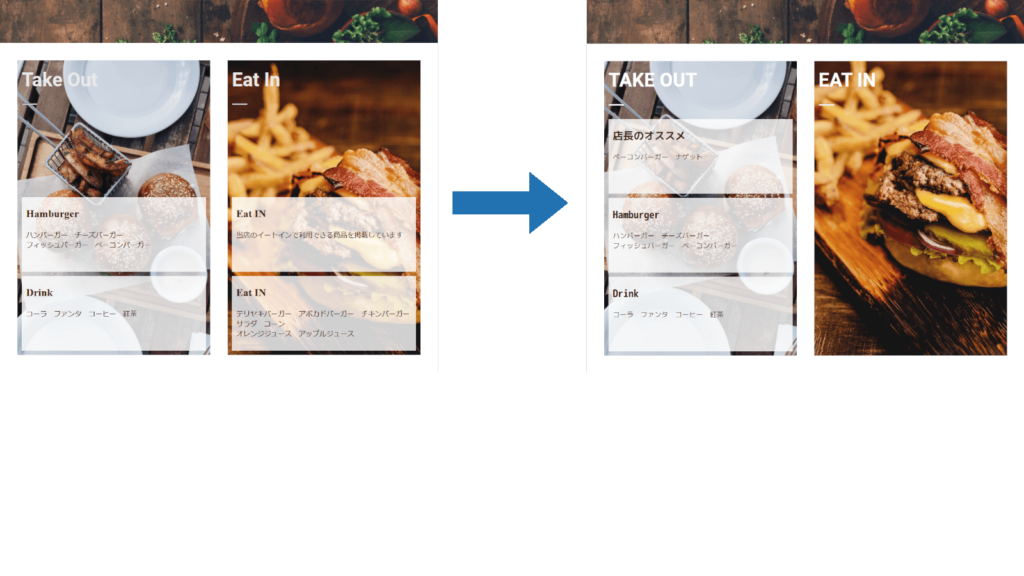
フロントページのヘッダー画像の下にあるディスプレイエリアの
背景画像や見出しの内容・文字色を左右別々に変更できます。
この機能によりサイトの入り口であるフロントページでアピールことを簡単に柔軟に変更できます。
新商品や期間限定商品など今ピックアップしたいものに簡単に切り替えれます。
カスタム投稿タイプ

ディスプレイエリア内にある白背景のカード部分は、管理画面のメニューにある「フロントページ左ディスプレイ」「フロントページ右ディスプレイ」から変更できます。
左右別々に配置するカード枚数を追加したり、減らして無くすこともできます。
カードそれぞれに設定したタグと一致するタグを持つ商品詳細ページ(投稿)をタグアーカイブにてリストアップします。
(例:タグを設定するとTAKE OUTまたはEAT IN対応商品をそれぞれリストアップします
※設定できるタグはTAKE OUTまたはEAT IN以外にも自由に設定できます)
※RaiseTechの指導のもと制作し、掲載の許可をいただいております。