
デモサイトはこちらから
見所

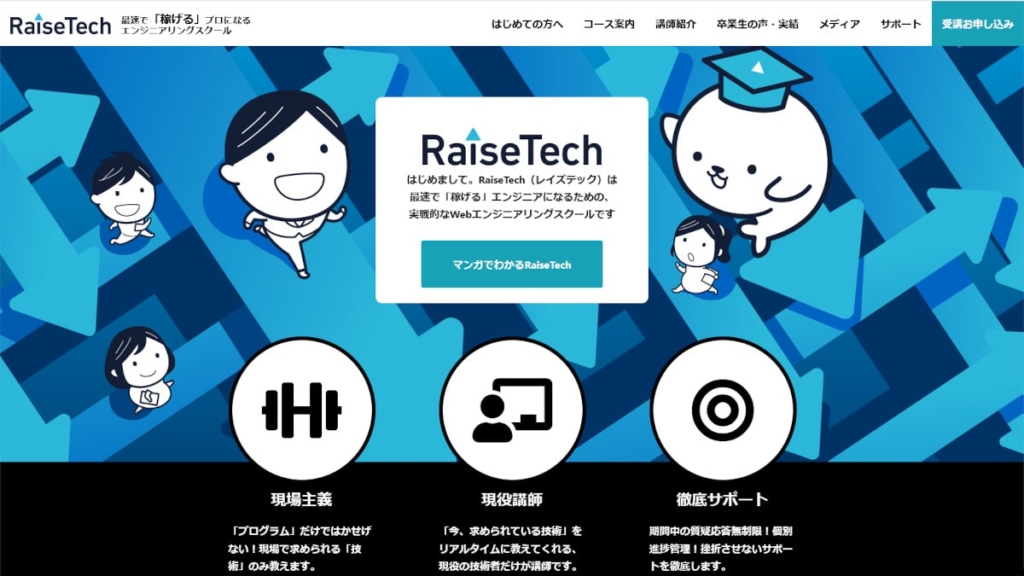
PCではページ上部のヘッダー右側にドロップダウンメニューを設置しています。マウスカーソルを乗せると下方向にメニューを展開します。

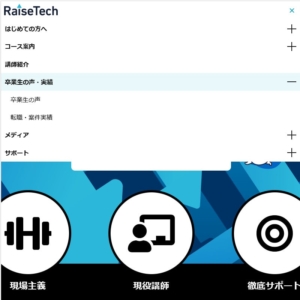
モバイル・タブレットではページ右上の三本線 [ハンバーガーボタン]をタップすると、 [閉じるボタン]に変わり二階層のアコーディオンメニューが開きます。
その他
ページを上下にスクロールさせるとメインビジュアルの背景が手前と奥でずれて動く視差効果を実装してます。
制作時間の短縮のためにBootstrap(色・サイズ・余白などを装飾に関するフレームワーク)を導入してます。
※RaiseTechの指導のもと制作し、掲載の許可をいただいております。