目次
前提・環境
create-react-app で作成したプロジェクトにCSS-in-JSの Emotion でスタイリングするプロジェクト
create-react-app に付属している Jest + testing-library を使用して単体テストします
| パッケージ | バージョン |
|---|---|
| node.js | 20.9.0 |
| React | 18.2.0 |
| @emotion/react | 11.11.1 |
| jest | 27.5.1 |
| @testing-library/react | 14.0.0 |
| TypeScript | 5.1.6 |
| @types/jest | 29.5.3 |
Emotion導入については下記のページを参照してください。
あわせて読みたい


React + TypeScript + Emotion 環境構築の備忘録
前提・環境 パッケージバージョンnode.js18.16.0React18.2.0TypeScript5.1.3@emotion/react11.11.1ESlint8.43.0@typescript-eslint/eslint-plugin5.60.1@typescript-esl…
Emotion用テスト準備
インストール
ターミナルにて-D オプションをつけて(テストは開発中のみで本番環境では不要ので)react-test-rendererと@emotion/jestの2つをインストール
yarn add -D react-test-renderer @emotion/jestスナップショットの準備
プロジェクトのルートディレクトリ(ルートフォルダ)に jest.config.js を作成し、下記のコードを記述します。
module.exports = {
snapshotSerializers: ['@emotion/jest/serializer']
}
スナップショットの例
css記法での例:
/** @jsxRuntime classic */
/** @jsx jsx */
import { jsx, css } from '@emotion/react';
import renderer from 'react-test-renderer';
import { createSerializer } from '@emotion/jest';
expect.addSnapshotSerializer(createSerializer({ DOMElements: false }));
const heading = css`
color: #fff;
background: #333;
`;
test('Emotion Test', () => {
const tree = renderer.create(
<h1 css={heading}>
hello world
</h1>
).toJSON();
expect(tree).toMatchSnapshot();
});css記法を使用する場合は、プラグマが必要
※import { jsx } from '@emotion/react';も忘れずに!
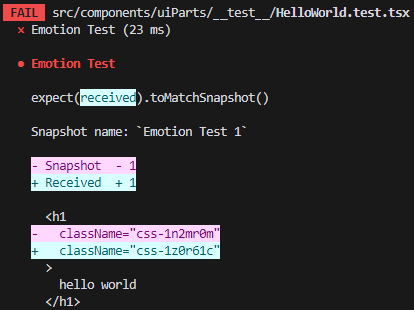
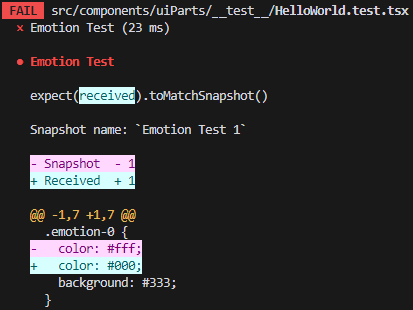
通常のスナップショット
const { asFragment } = render(
<h1 css={heading}>
hello world
</h1>
);
expect(asFragment()).toMatchSnapshot();render().asFragmentを使う
expectのカッコの中にはasFragment()メソッドを入れる
※asFragmentの後に()を付ける

Emotion用スナップショット
expect.addSnapshotSerializer(createSerializer({ DOMElements: false }));
const tree = renderer.create(
<h1 css={heading}>
hello world
</h1>
).toJSON();
expect(tree).toMatchSnapshot();renderer.create().toJSON()を使う
expectのカッコの中には任意のconst変数名を入れる
※任意のconst変数名の後に()を付けない

Emotion用スナップショットではrenderではなくrenderer(ややこしい)
rendererの後ろには.create()メソッド、更にメソッドの後ろには.toJSON()を忘れずに!








コメント