CSS– tag –
-

【CSS】カプセル薬型ボタンの作り方
※このページで解説に使っているカプセル薬型ボタンにはリンクなどは特にありません シンプルな基本形 ボタン <a href="リンク先のURL" class="btn">ボタン</a> .btn { display: block; text-decoration: none; cursor: po... -

【CSS3】Flexbox の複数行の揃え flex-wrap と align-content【図解】
Flexboxの基本の揃え(単一行)はこちら display: flex; を指定しただけ(初期値のまま)だと... おりかえされず、ぼくたち(flexアイテム)は ぎゅうぎゅう だよ! flex-wrap の初期値が nowrap(折り返さない)だからだよ! 横並び配置 flex-direction:... -

【エラー】Syntaxとは?
Syntaxとは? 構文のこと。ITではプログラムの書き方の決まりのことです。 プログラムの書き方に間違いがあると、Syntaxエラーが出ます。 Syntaxエラーに多いのがコードの文末に ;(セミコロン)を忘れることです。 日本語キーボードでは :(コロン)と ;... -

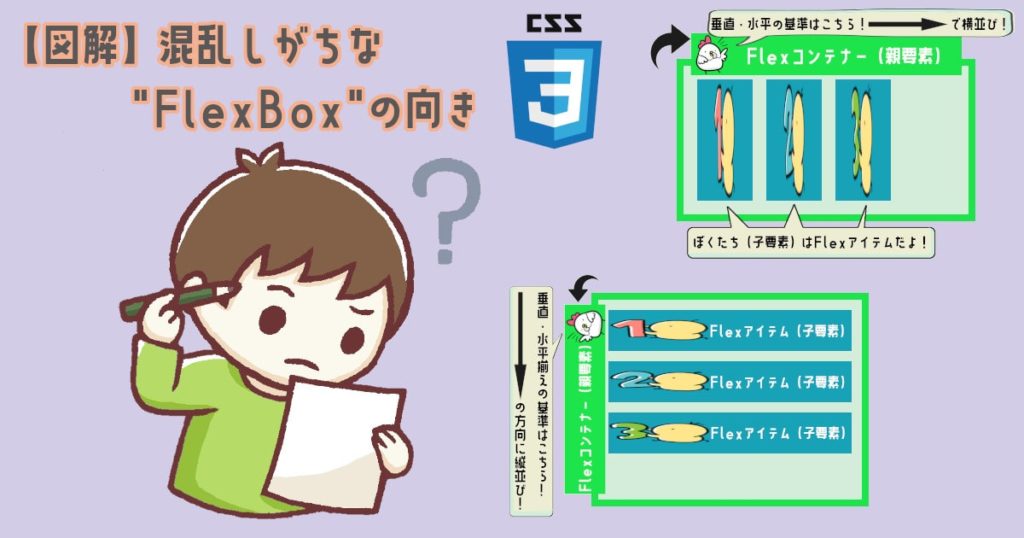
【CSS3】 混乱しがちな”Flexbox”の向き 【図解】
親要素にflexを指定しよう <div class="container"> <div class="item1">子要素1</div> <div class="item2">子要素2</div> <div class="item3">子要素3</div> </di...
1