親要素にflexを指定しよう

<div class="container">
<div class="item1">子要素1</div>
<div class="item2">子要素2</div>
<div class="item3">子要素3</div>
</div>子要素が上から下↓に縦に並んでいます
親要素にflexを指定すると…
.container {
display: flex;
}
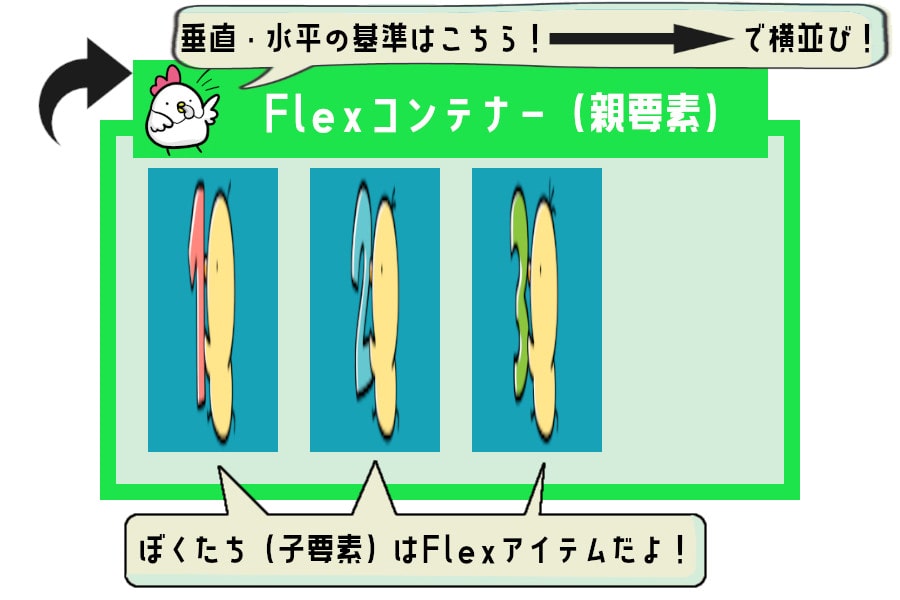
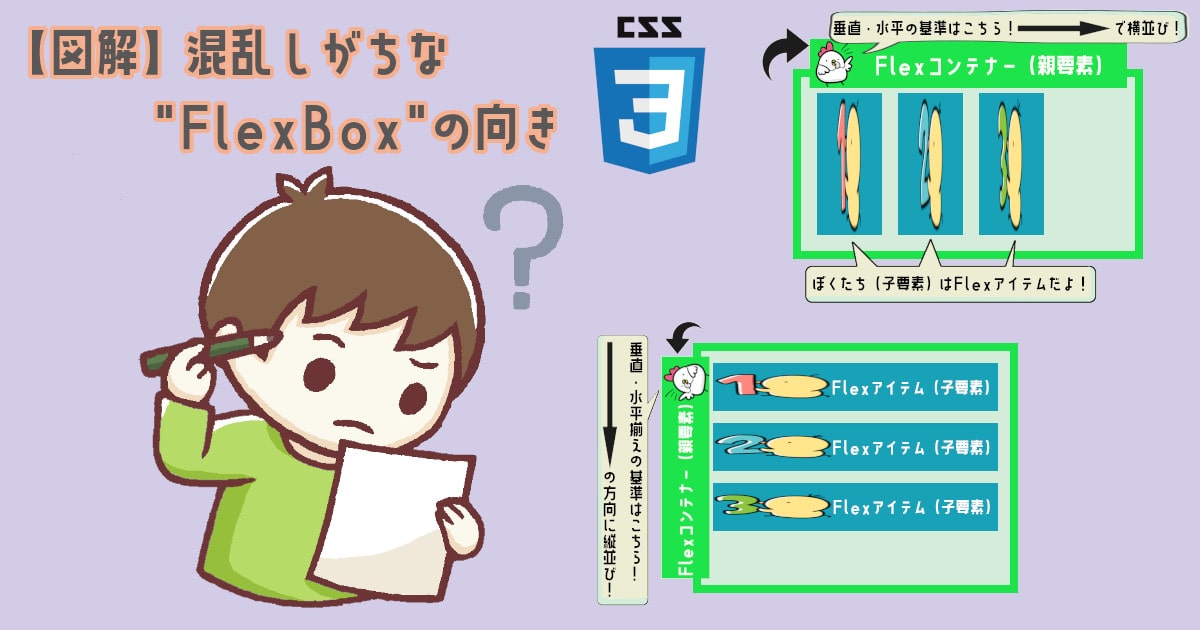
display: flex; を指定した要素が Flexコンテナー(親要素)になります
Flexコンテナー の直下にある ぼくたち子要素が Flexアイテム になるよ
子要素が左から右 → に横並び替わりました
なんだか、ぼくたち(flexアイテム)タテにのび~ている!
display: flex; で Flexbox を指定すると、
flex-direction: row; //子要素が左から右 → に横並びに
align-items: stretch; //垂直方向(画面の縦方向)に伸びる
justify-content: start; //左揃え
が初期値として指定されます
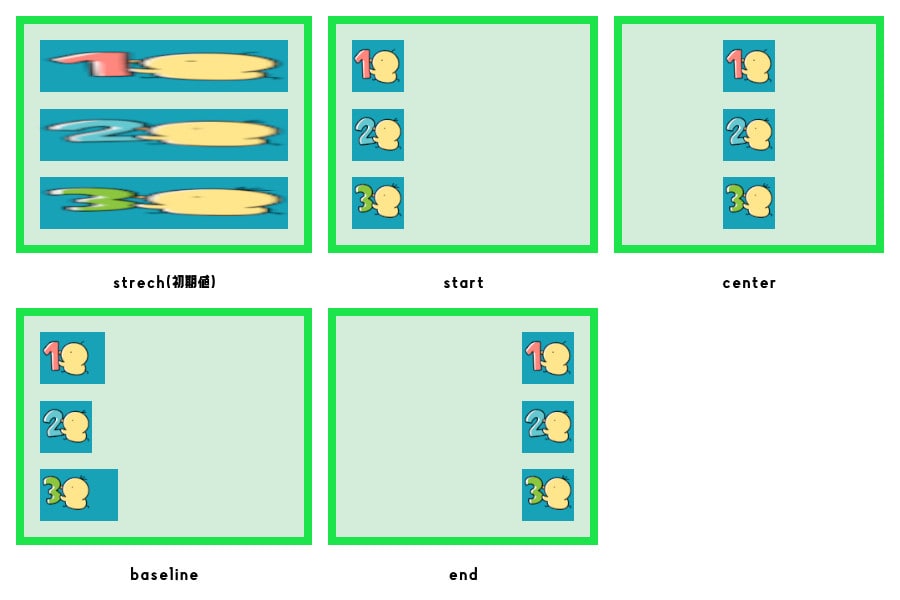
横並び配置 flex-direction: row; の場合
align-items
基準に対して垂直方向(画面の縦方向)揃え


align-itemsの値
Flexコンテナー(親要素)に指定するよ!
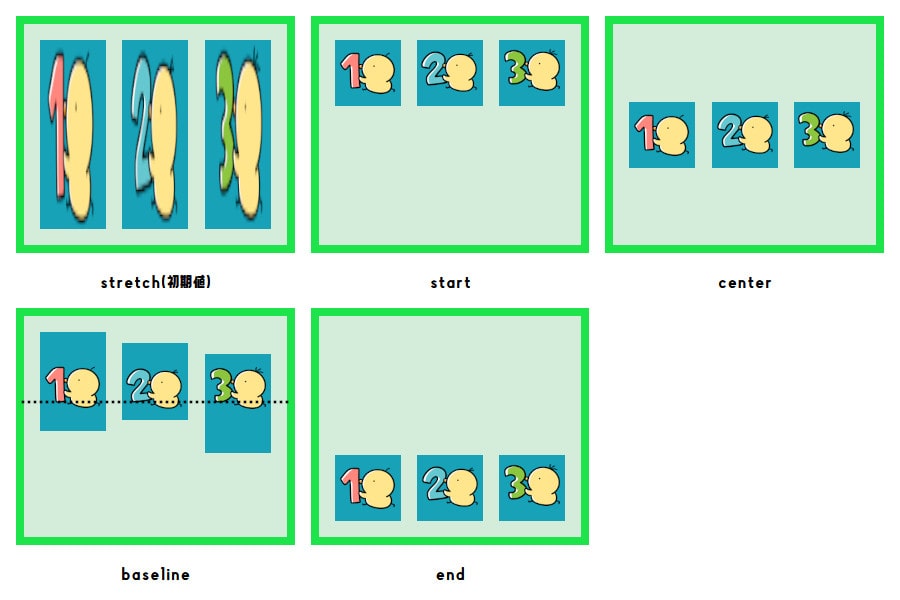
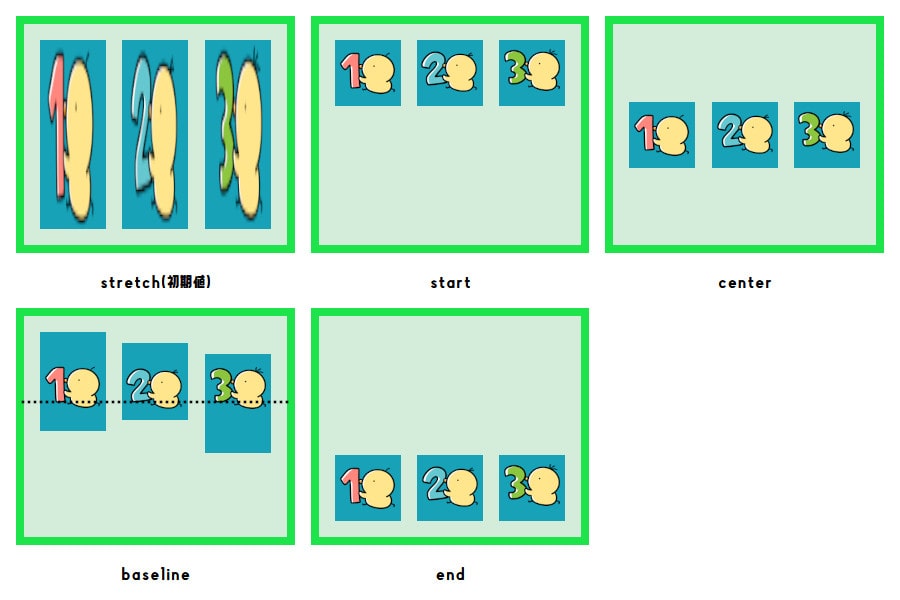
- stretch(初期値)
- 親要素の横幅が指定がある場合、親要素の横幅に合わせて伸びます
- 親要素の横幅が指定がない場合、最も横幅が長い子要素に合わせて伸びます
- start
- 左揃え
- center
- 横方向の中央揃え
- baseline
- ベースライン(Flexアイテムに含まれる文字の下端を揃える基準線)で揃えます
- end
- 右揃え
align-items使い方の例
.container {
display: flex;
align-items: start;
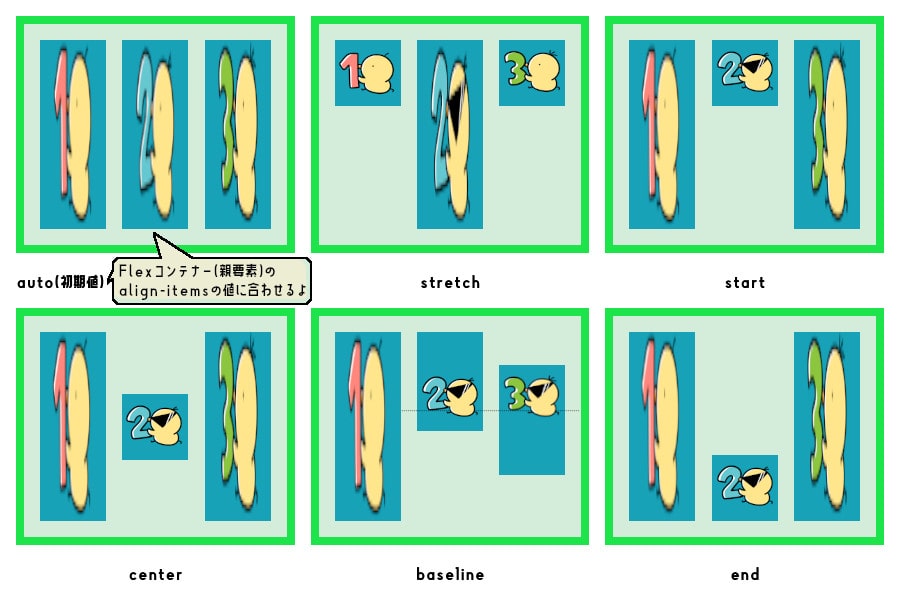
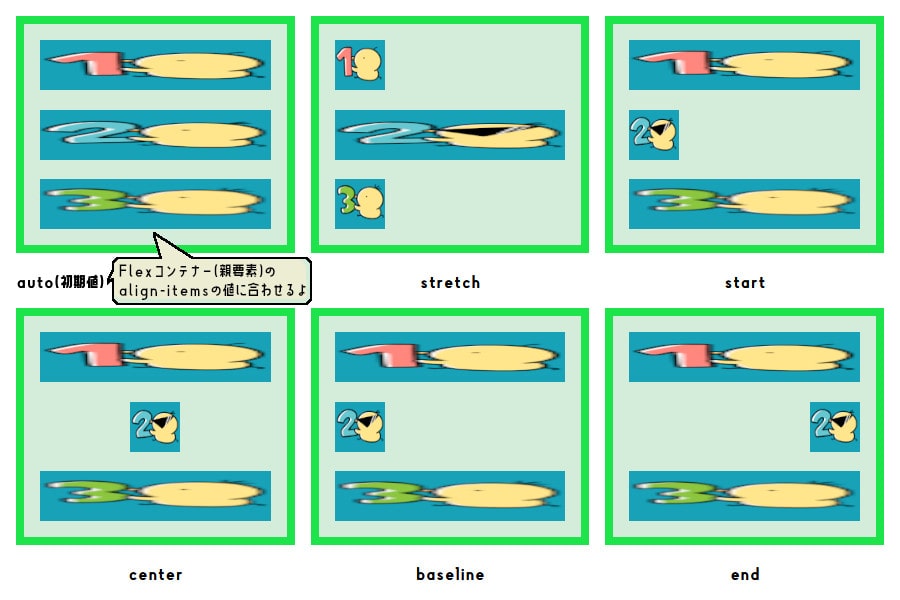
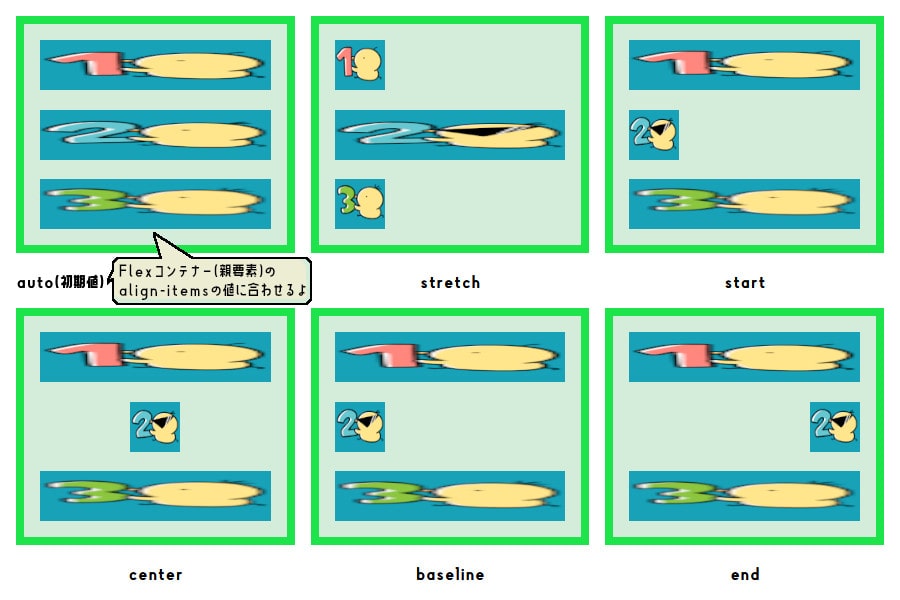
}align-self
Flexアイテム(子要素)を個別に垂直方向(画面の縦方向)揃え方を変える


align-selfの値



Flexアイテム(子要素)に個別指定だ!
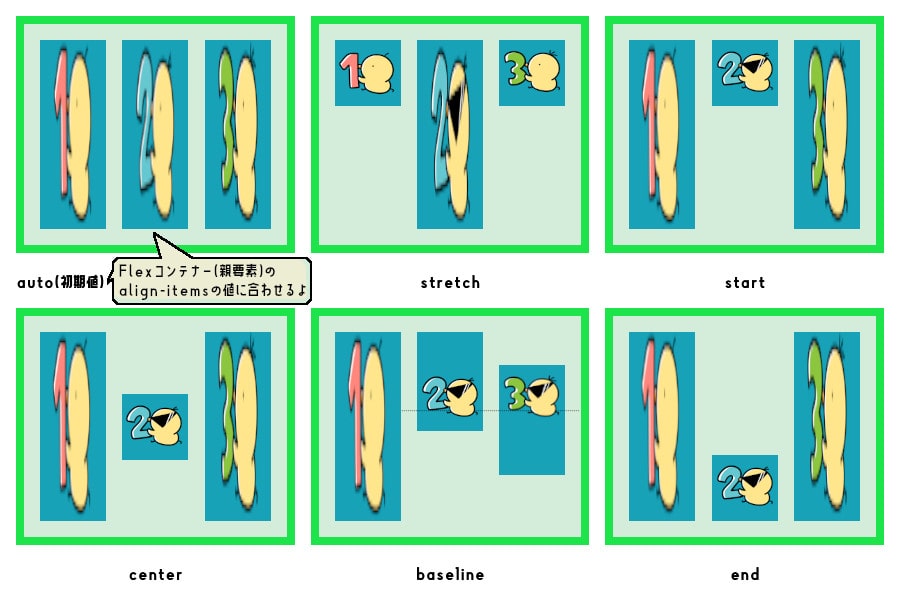
- auto(初期値)
- Flexコンテナー(親要素)のalign-itemsの値と同じになります
- stretch
- 親要素の横幅が指定がある場合、親要素の横幅に合わせて伸びます
- 親要素の横幅が指定がない場合、最も横幅が長い子要素に合わせて伸びます
- start
- 上揃え
- center
- 縦方向の中央揃え
- baseline
- 同じ baseline を指定しているFlexアイテム同士でベースライン(Flexアイテムに含まれる文字の下端を揃えている基準線)で揃えます
- end
- 下揃え
align-self使い方の例
.container {
display: flex;
align-items: start;
}
.item2 {
align-self: stretch;
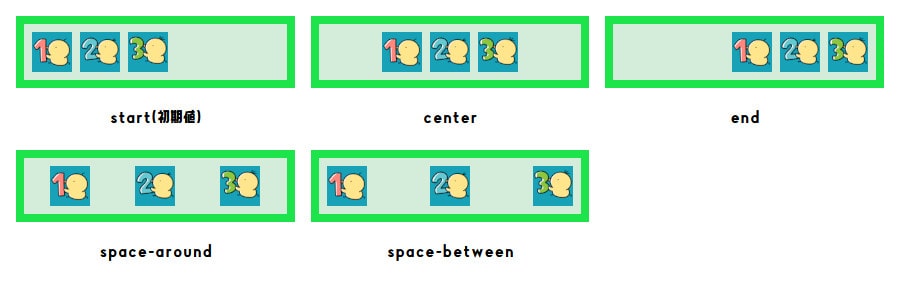
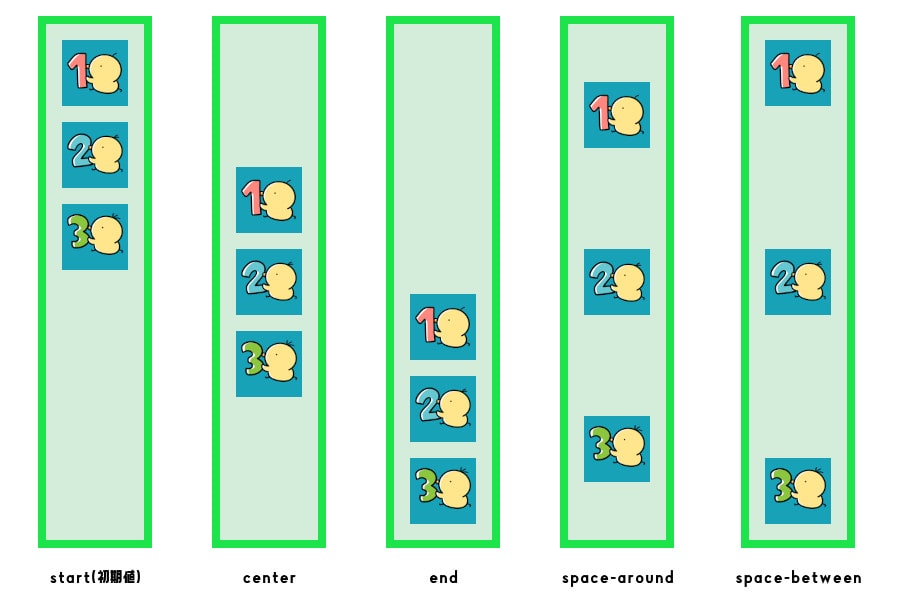
}justify-content
基準に対して水平方向(画面の横方向)揃え


justify-contentの値
Flexコンテナー(親要素)に指定するよ!
- start(初期値)
- 左揃え
- center
- 横方向の中央揃え
- end
- 右揃え
- space-around
- 均等に間隔をあけて配置(両端からも間隔を設ける)
- space-between
- 両端からは間隔を設けず、均等に間隔をあけて配置
justify-content使い方の例
.container {
display: flex;
justify-content: space-around;
}縦並び配置 flex-direction: column; の場合
縦並び配置で Flexbox の揃えを使うには、flex-direction: column; をFlexコンテナーになる親要素に指定します
.container {
display: flex;
flex-direction: column;
}

子要素が上から下↓に縦並び替わりました
flex-direction: row; の場合と比べて垂直・水平方向揃えの基準が90°変わりました
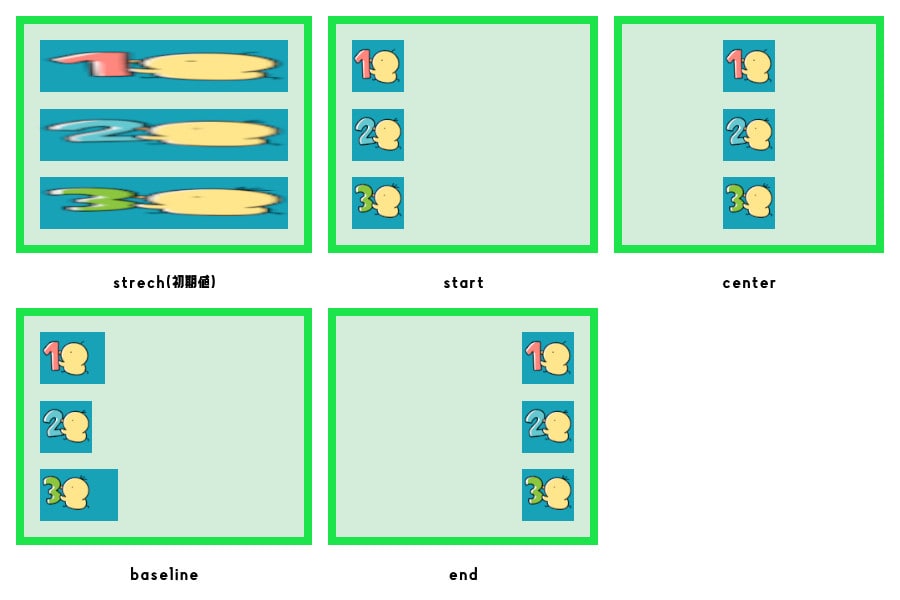
align-items
基準に対して垂直方向(画面の横方向)揃え


align-itemsの値
Flexコンテナー(親要素)に指定するよ!
- stretch(初期値)
- 親要素の横幅が指定がある場合、親要素の横幅に合わせて伸びます
- 親要素の横幅が指定がない場合、最も横幅が長い子要素に合わせて伸びます
- start
- 左揃え
- center
- 横方向の中央揃え
- baseline
- start と同じ(左揃え)
- ベースライン(文字の下端を揃えている基準線)は基本横方向の基準線ので縦方向には機能しません
- end
- 右揃え
align-self
Flexアイテム(子要素)を個別に垂直方向(画面の横方向)揃え方を変える


align-selfの値



Flexアイテム(子要素)に個別指定だ!
- auto(初期値)
- Flexコンテナー(親要素)のalign-itemsの値と同じになります
- stretch
- 親要素の横幅が指定がある場合、親要素の横幅に合わせて伸びます
- 親要素の横幅が指定がない場合、最も横幅が長い子要素に合わせて伸びます
- start
- 左揃え
- center
- 横方向の中央揃え
- baseline
- start と同じ(左揃え)
- end
- 右揃え
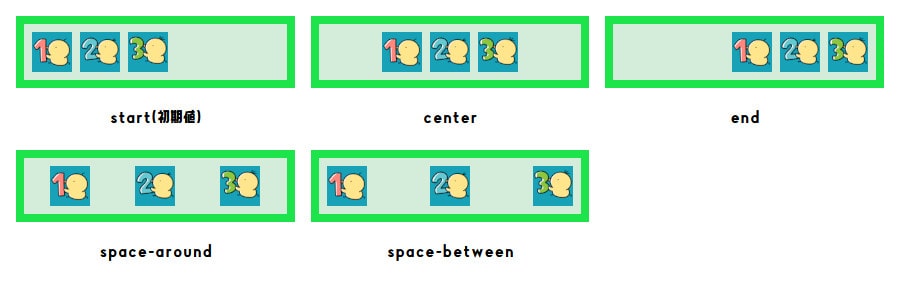
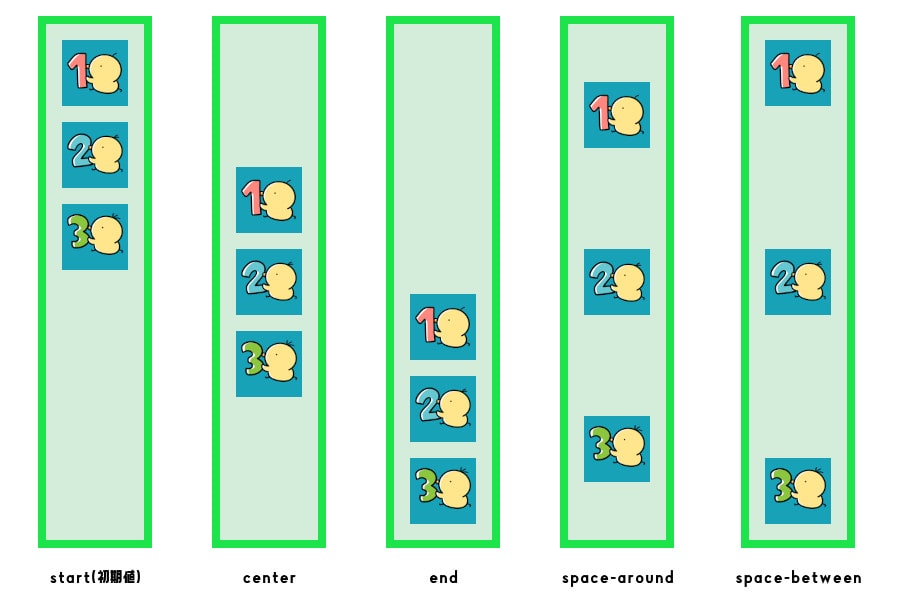
justify-content
基準に対して水平方向(画面の縦方向)揃え


justify-contentの値
Flexコンテナー(親要素)に指定するよ!
- start(初期値)
- 上揃え
- center
- 縦方向の中央揃え
- end
- 下揃え
- space-around
- 均等に間隔をあけて配置(両端からも間隔を設ける)
- space-between
- 両端からは間隔を設けず、均等に間隔をあけて配置
まとめ
- 横並び配置 flex-direction: row; と 縦並び配置 flex-direction: column; では垂直・水平方向揃えの基準が変わります。
- align-items と justify-content の画面に対して縦・横の揃える方向が変化するので注意しましょう
display: flex; と flex-direction と align-items と justify-content は Flexコンテナー(親要素)に指定



align-self はFlexアイテム(子要素)に個別指定
Flexコンテナー の幅に Flexアイテム が収まりきらず、デザイン崩れる対策に
折り返して複数行する方法は こちら






コメント