Flexboxの基本の揃え(単一行)はこちら

display: flex; を指定しただけ(初期値のまま)だと…

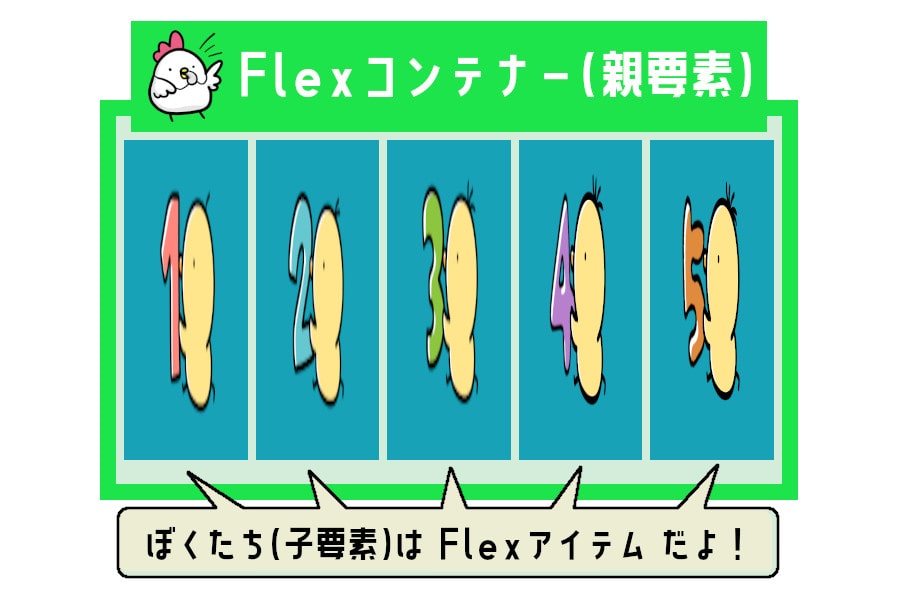
おりかえされず、ぼくたち(flexアイテム)は ぎゅうぎゅう だよ!
flex-wrap の初期値が nowrap(折り返さない)だからだよ!
横並び配置 flex-direction: row; の場合
flex-wrap
Flexコンテナー(親要素)の幅より Flexアイテム(子要素)の幅の合計が超える場合、折り返すかどうかの指定


flex-wrap で使える値
Flexコンテナー(親要素)に指定するよ!
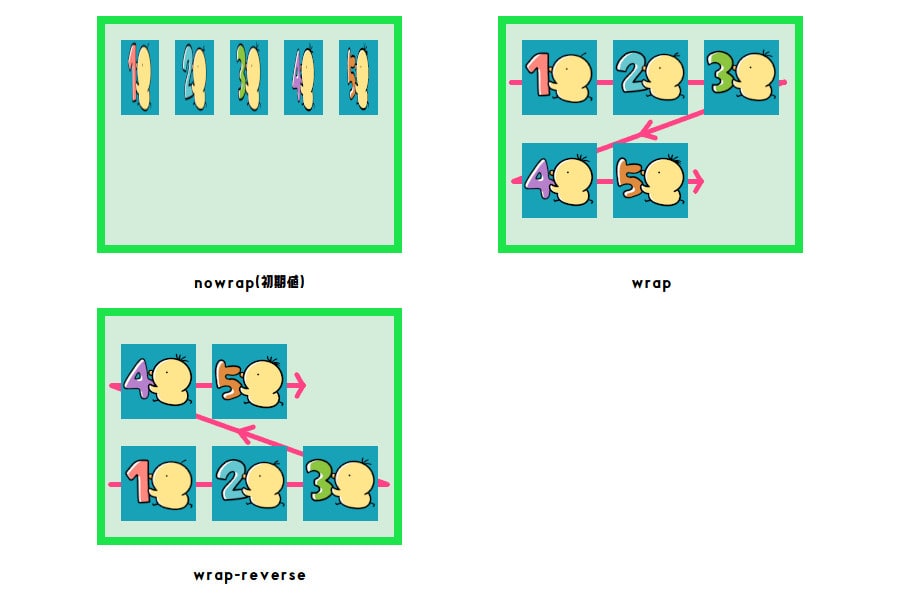
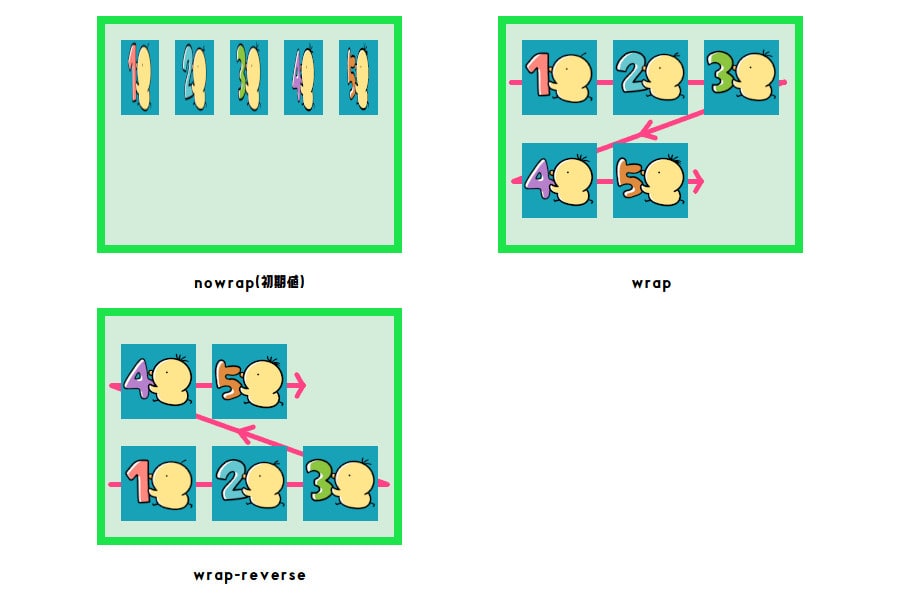
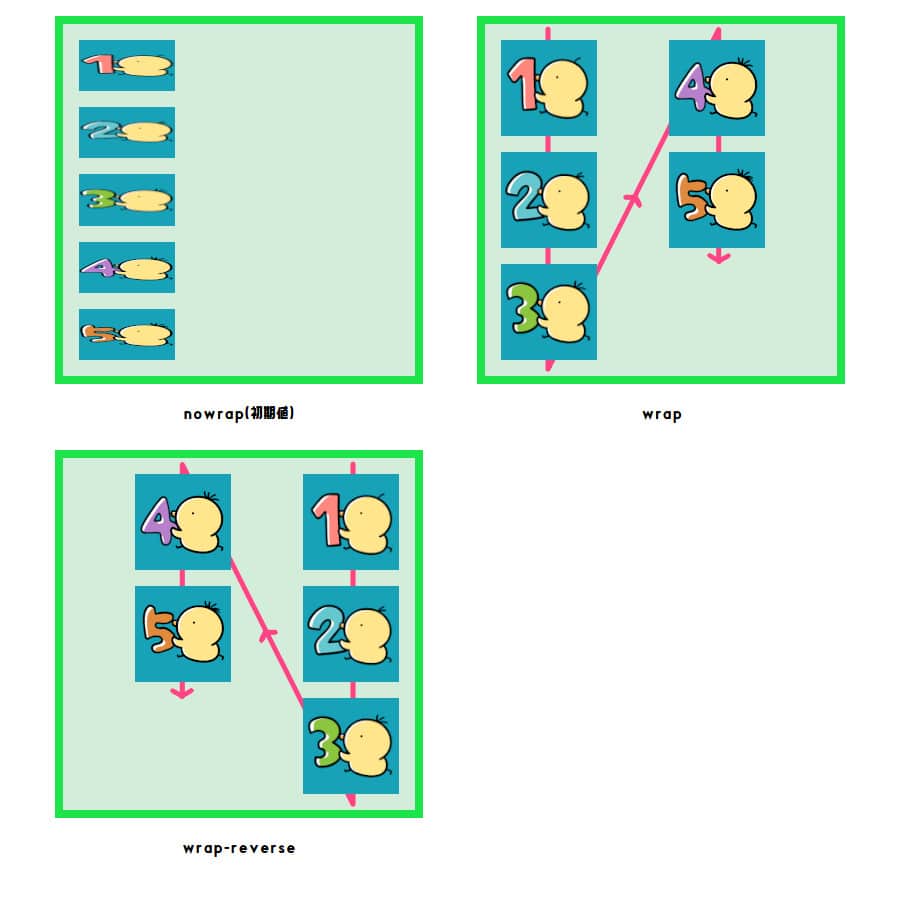
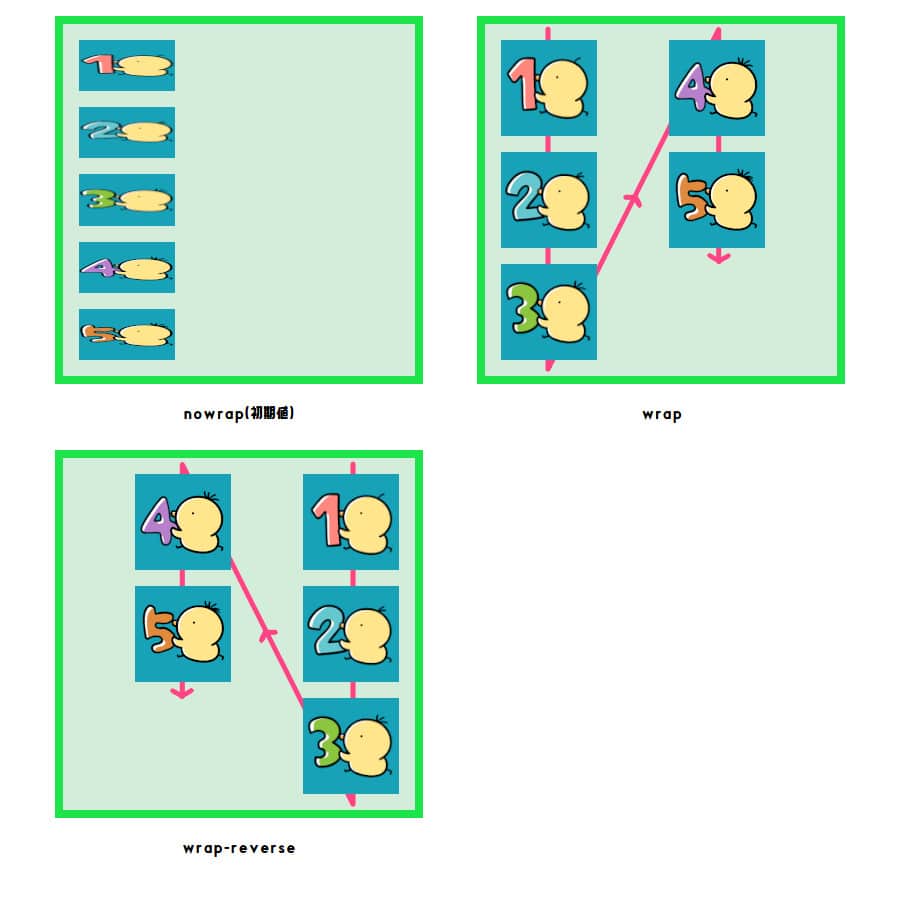
- nowrap(初期値)
- 折り返さない(単一行)
- wrap
- 上から並べていき、次の行(1つ下の行)に折り返す
- wrap-reverse
- 下から並べていき、前の行(1つ上の行)に折り返す
flex-wrap 使い方の例
.container {
display: flex;
flex-direction: row;
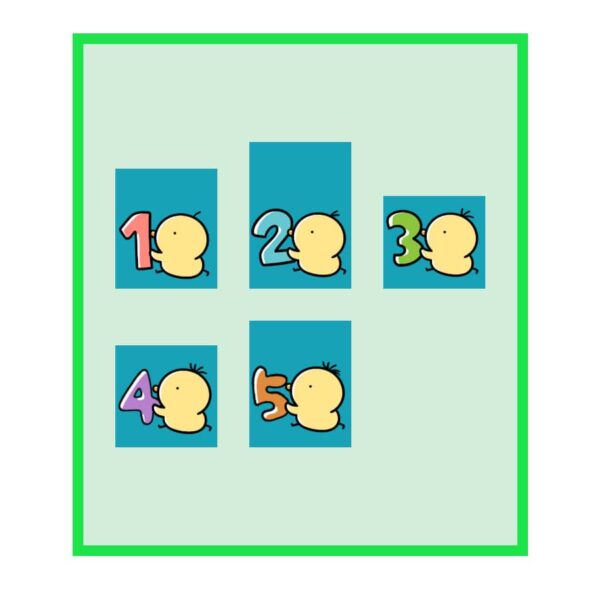
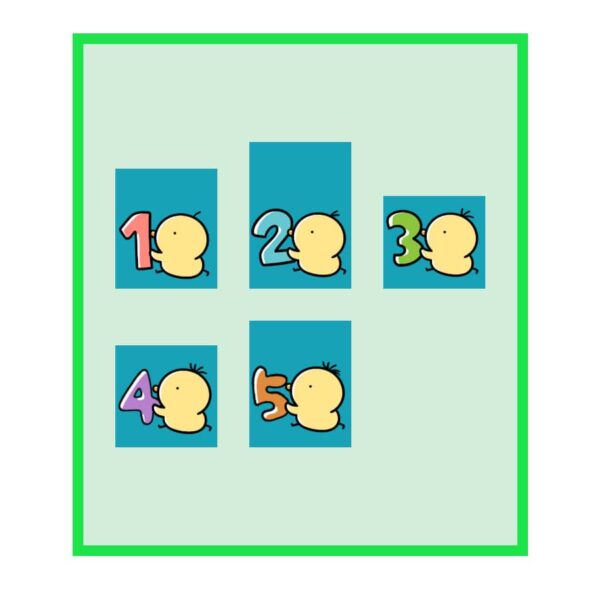
flex-wrap: wrap;
}align-content
Flexアイテム(子要素)が折り返しの場合、基準に対して垂直方向(画面に縦方向)の Flexアイテム全体的な揃え
flex-wrap: nowrap; の場合、折り返さないので align-content は無効になります
flex-wrap が wrap か wrap-reverse の場合、align-content は有効になり使えます


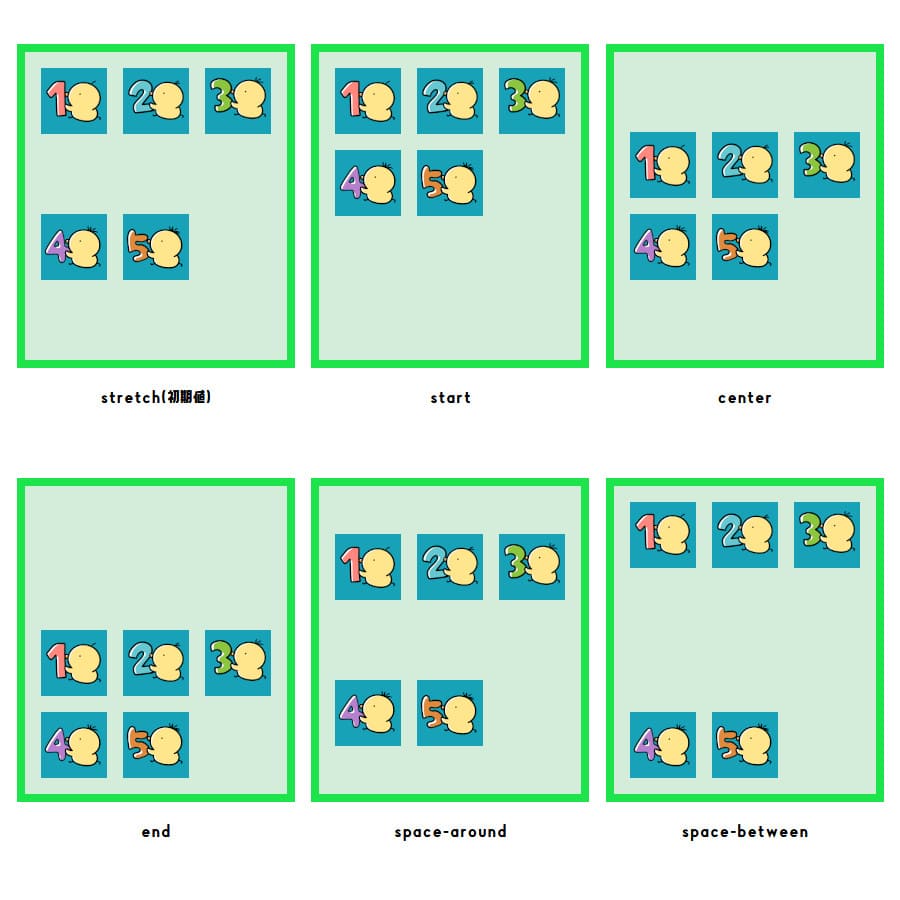
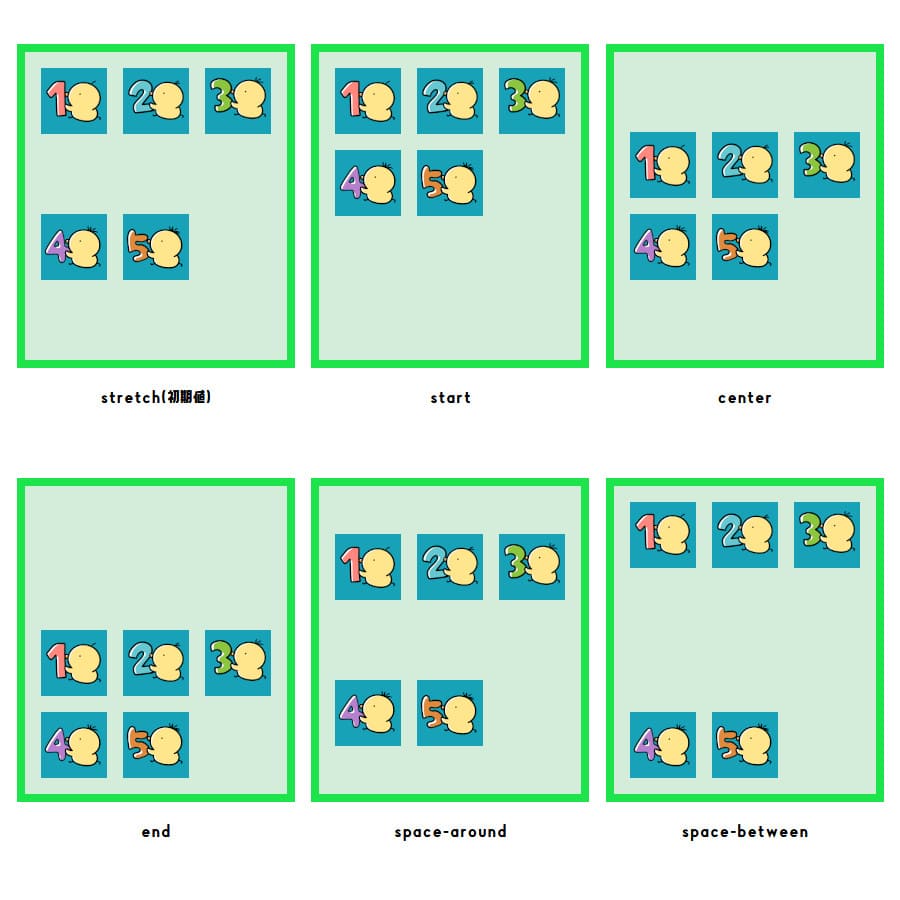
align-content で使える値
Flexコンテナー(親要素)に指定するよ!
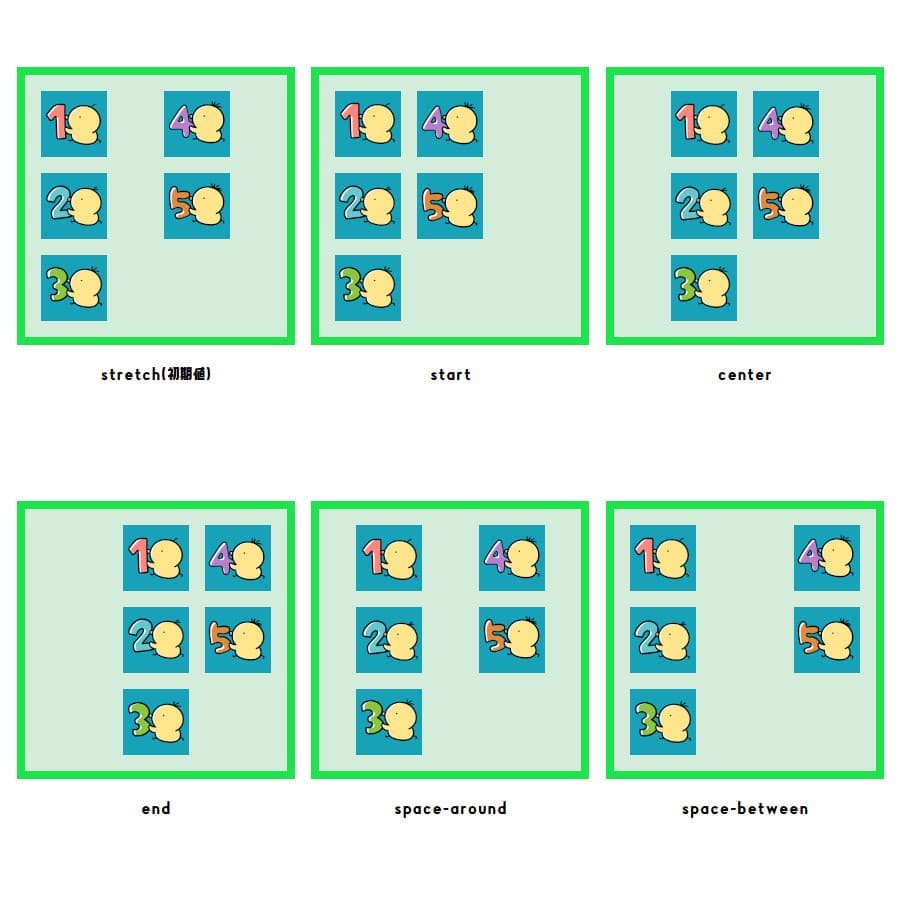
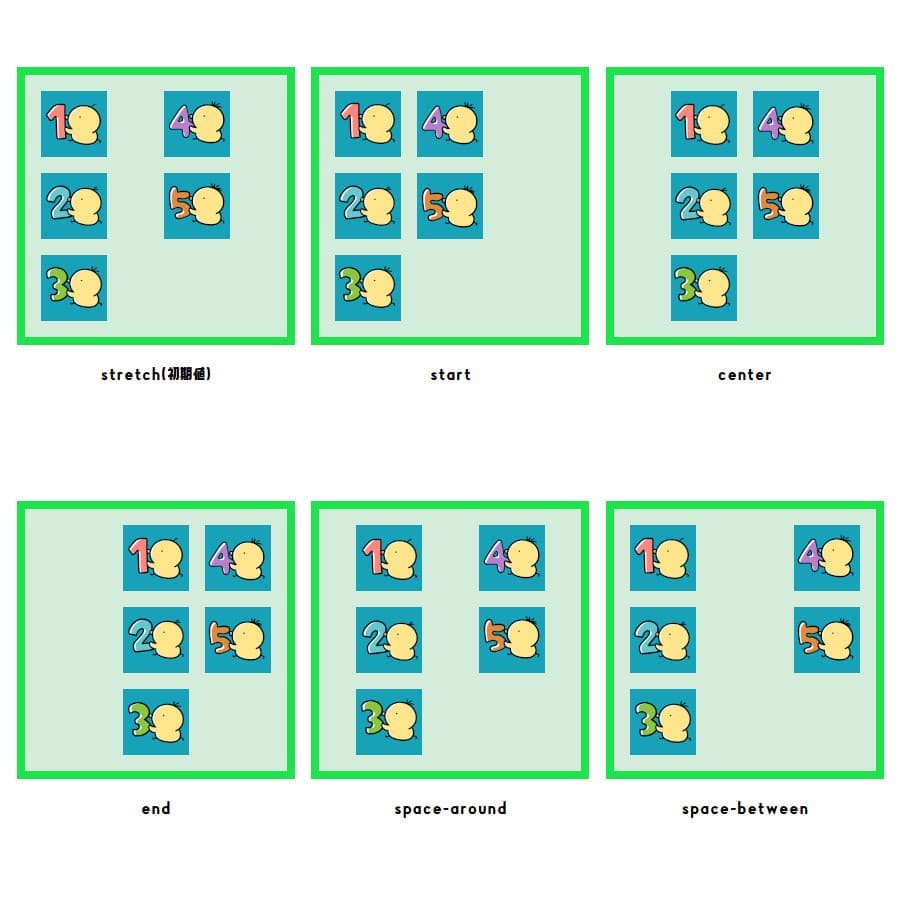
- stretch(初期値)
- 自動調整
- flex-wrap: wrap; の場合、1つ目の行を上部に詰めて、2つ目の行以降 行間縦方向の余白が均等になるように配置
- flex-wrap: wrap-reverse; の場合、1つ目の行を下部に詰めて、2つ目の行以降 行間縦方向の余白が均等になるように配置
- start
- 上揃え
- center
- 縦方向の中央揃え
- end
- 下揃え
- space-around
- 均等に間隔をあけて配置(両端からも間隔を設ける)
- space-between
- 両端からは間隔を設けず、均等に間隔をあけて配置
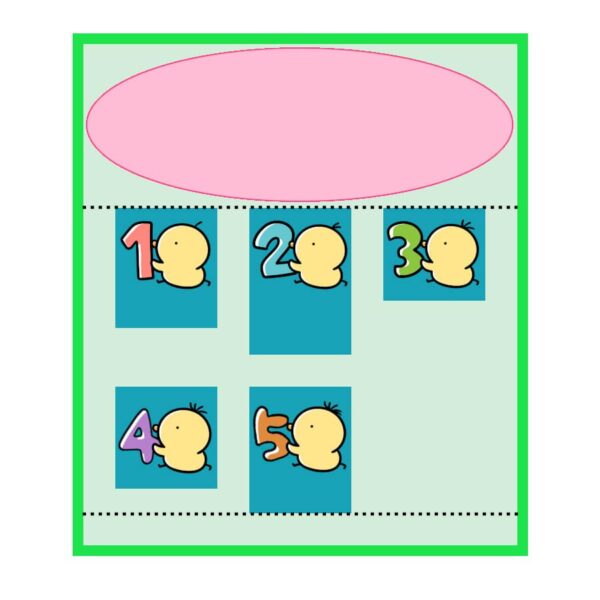
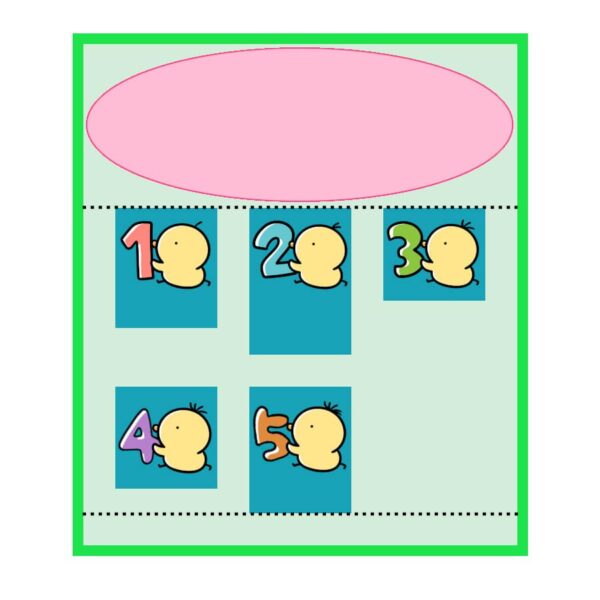
align-content の使い方の例
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
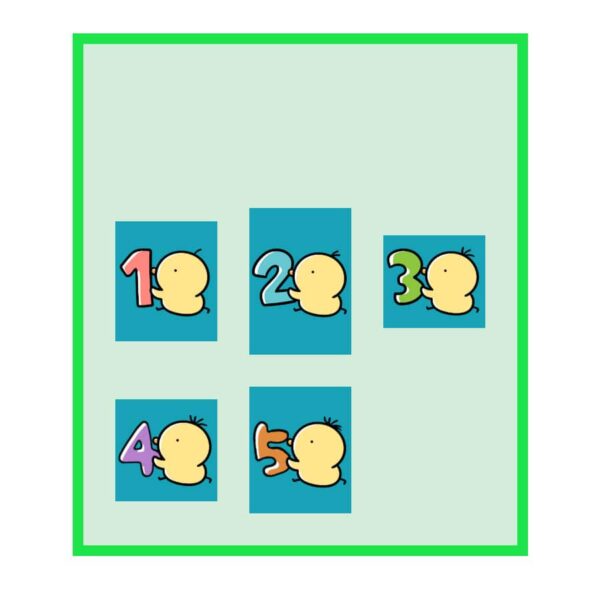
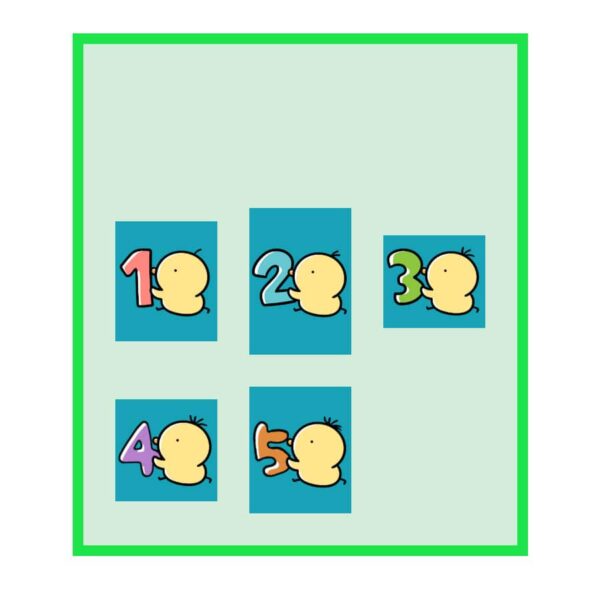
align-content: center;
}align-content と align-items



複数行の場合は align-content を、単一行の場合は align-items を使えばいいってこと?
実は align-content と align-items との合わせ技で自在に配置できるよ!
align-content は Flexアイテムを”全体的な“配置を決める
align-items は “各行ごとの“Flexアイテムの配置を決める
align-items など Flexboxの基本の揃え(単一行)はこちら


align-content と align-items との 合わせ技 の例
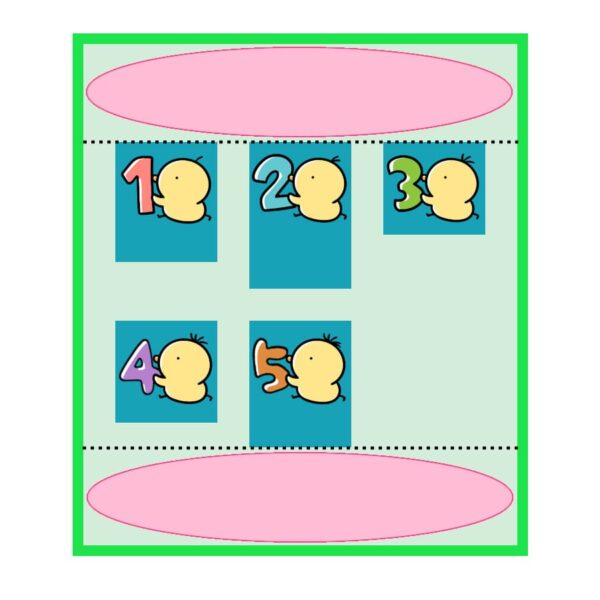
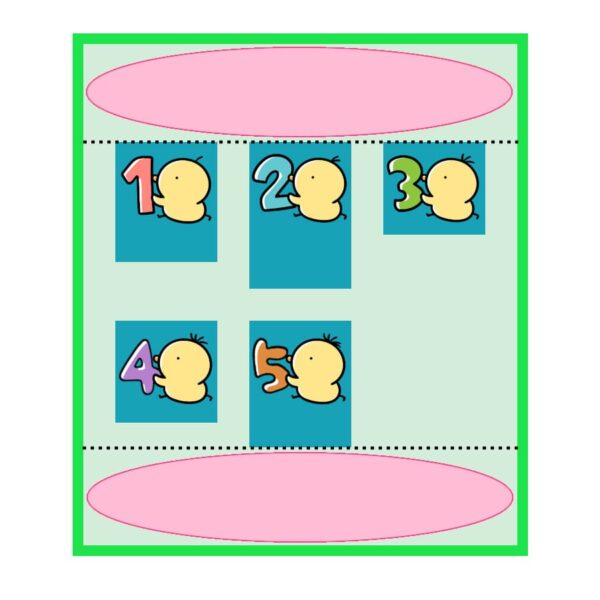
まず、align-content: center; でFlexアイテムを全体的に縦方向の中央揃えにすると、上下に余白を作れます


.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: center;
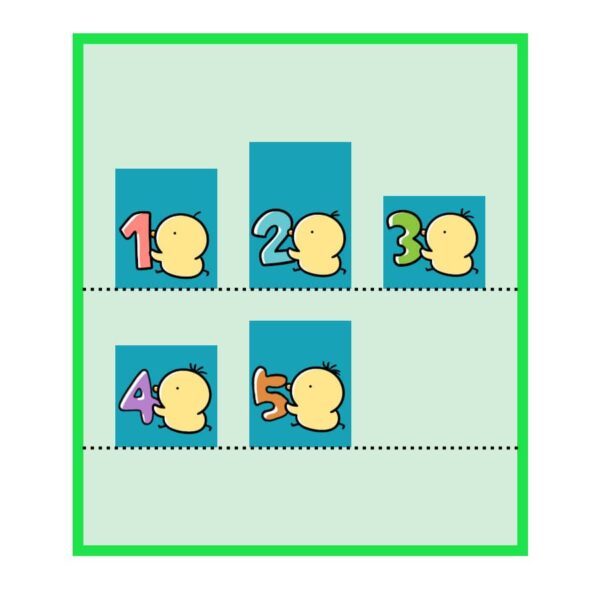
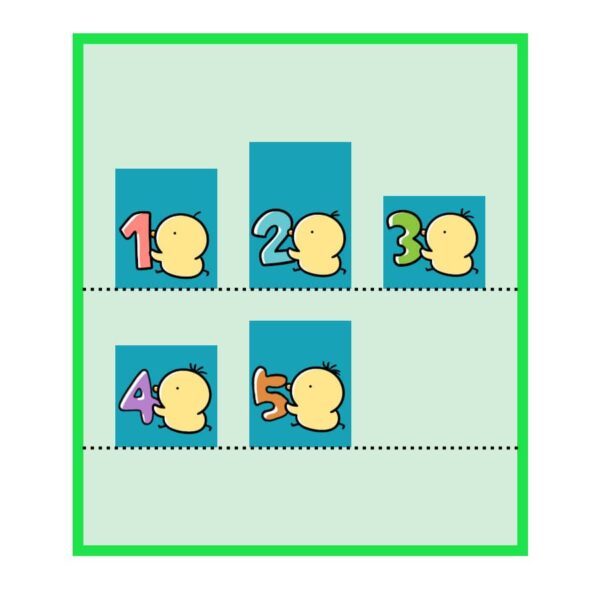
}さらに、align-items: end; を加えると…


.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: center;
align-items: end; //追加
}Flexアイテムを全体的に縦方向の中央揃えし上下に余白を作り、各行ごとは下揃えになります
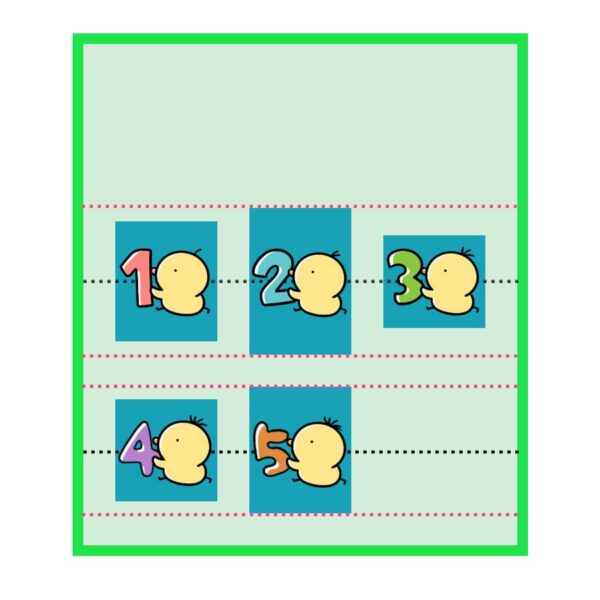
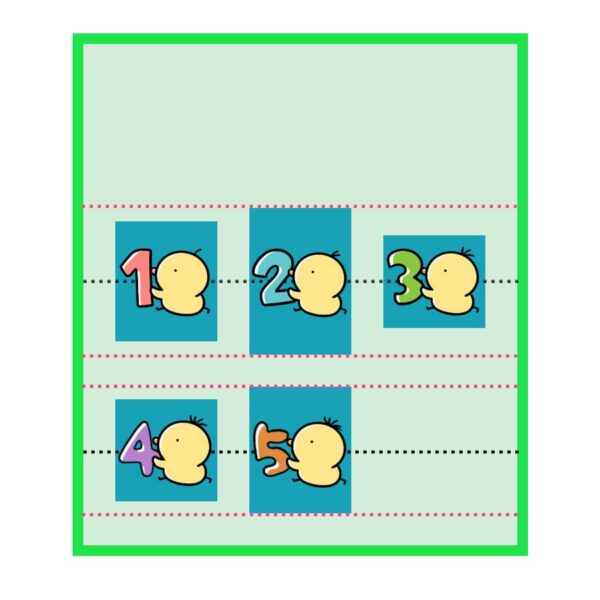
align-content と align-items の値を逆にしてみると…


.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: end;
}

.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: end;
align-items: center; //追加
}Flexアイテムを全体的に下揃え、各行ごとは縦方向の中央揃えになります
それぞれの値を入れ替わっただけで全然違う配置になるよ!


align-content: center;
align-items: end;


align-content: end;
align-items: center;
縦並び配置 flex-direction: column; の場合
flex-wrap
Flexコンテナー(親要素)の高さより Flexアイテム(子要素)の高さの合計が超える場合、折り返すかどうかの指定


flex-wrap で使える値
Flexコンテナー(親要素)に指定するよ!
- nowrap(初期値)
- 折り返さない(単一行)
- wrap
- 左から並べていき、次の列(1つ右の列)に折り返す
- wrap-reverse
- 右から並べていき、前の列(1つ左の列)に折り返す
align-content
Flexアイテム(子要素)が折り返しの場合、基準に対して垂直方向(画面に横方向)の Flexアイテム全体的な揃え
flex-wrap: nowrap; の場合、折り返さないので align-content は無効になります


align-content で使える値
Flexコンテナー(親要素)に指定するよ!
- stretch(初期値)
- 自動調整
- flex-wrap: wrap; の場合、1つ目の列を左部に詰めて、2つ目の列以降 列間横方向の余白が均等になるように配置
- flex-wrap: wrap-reverse; の場合、1つ目の列を右部に詰めて、2つ目の列以降 列間横方向の余白が均等になるように配置
- start
- 左揃え
- center
- 横方向の中央揃え
- end
- 右揃え
- space-around
- 均等に間隔をあけて配置(両端からも間隔を設ける)
- space-between
- 両端からは間隔を設けず、均等に間隔をあけて配置
align-content の使い方の例
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-around;
}



コメント